Mobile PRO Desktop
Pubblicato il
10 Aprile 2015
Autore:
Enrico
L'articolo tratta di
Usabilità, Web .
Ogni innovazione di spessore nel web (e, suppongo, così avvenga in tutti i settori) in genere viene “abbracciata” dai progettisti in maniera equilibrata. Spesso, tuttavia, un certo numero di questi vi si avvinghia in maniera morbosa, alimentando quello che io definisco il “fanatismo tecnologico”. Diventa una sorta di religione insomma, e si è così costretti ad assistere inerti ad una processione infinita di invasati che stabiliscono, spesso senza neppure avere i titoli necessari per farlo, che la nuova modalità di lavoro è l’unica e incontrovertibile via per operare.
A conferma di quanto detto consideriamo quanto sta avvenendo negli ultimi anni e ancora più nell’ultimo periodo, visto che Google si è pronunciato a favore di un certo tipo di design: per molti addetti sembra che l’unico scopo di un sito web sia quello di essere riprodotto dai dispositivi mobile.
Ma chi sostiene questo sembra non porsi una domanda fondamentale: il responsive design è realmente il fine di un sito web? Direi proprio di no! Il mobile design non è altro che un mezzo per fare ottenere ad un sito web un certo risultato!
E quindi una parte consistente della comunità di web designer sta, deliberatamente o meno, confondendo un mezzo con un scopo. Non mi sembra un errore da poco, vi pare?
Ragionare in termini di “Mobile First!”, di “Mobile VS Desktop”, citare fantomatiche statistiche che stabiliscono che in tutto il globo terraqueo “Il traffico da mobile ha superato quello da desktop”, per cui è obbligatorio dare la prevalenza assoluta ad un design mobile-centrico, è una pratica scorretta e, concedetemelo, pure demoralizzante.
Si stabilisce, inoltre, che le due modalità di navigazione siano in contrapposizione, quando, in realtà, rappresentano due mezzi (pure interdipendenti tra loro) per ottenere il medesimo risultato e cioè l’unico, vero, comprovato obiettivo di un sito web: la conversione!
Non me ne vogliano i romantici della professione, ma è questo il motivo principale dell’esistenza di un sito: consentire di alienare un prodotto o un servizio.
In gergo tecnico, ottenere una conversione!
Che ci si arrivi tramite la navigazione tradizionale, tramite un dispositivo mobile o tramite un ologramma, poco importa, non è una questione essenziale, l’importante è raggiungere quello specifico obiettivo…
Fatta questa doverosa premessa ritengo sia utile passare in rassegna alcuni degli errori che spesso fanno i fanatici del responsive design.
- Per Google Analytics Mobile equivale a Smartphone. C’è coincidenza perfetta tra i due termini; eppure una buona parte delle discussioni che si sentono nei social, nei forum e nei blog partono dal presupposto errato che il termine mobile ricomprenda anche la navigazione via tablet. Non è così! E anzi, potremmo dire che quest’ultima è, in pratica, assimilabile alla navigazione desktop.
- Superare il Mobile-Friendly Test di Google è solo una delle attività che permette di ottenere un sito responsive, forse pure quella più semplice! Si ottiene una certificazione che attiene alla forma, ma non certamente alla sostanza. Un sito può ottenere un indice di responsività del 100% da quel tool, che, peraltro, è tutt’altro che esente da errori (basta un div posizionato assolutamente per metterlo in crisi), ma ciò non significa nulla, il sito potrebbe essere realizzato così male in termini di usabilità da renderlo del tutto non navigabile tanto nella sua versione mobile quanto in quella desktop.
- Spesso i siti mobile sono limitati per quantità di argomenti e loro modalità di somministrazione, questo perchè molti progettisti, per ridurre i tempi di produzione, si limitano a non visualizzare il maggior numero possibile di aggregati di contenuto attraverso un uso selvaggio di “display: none”. Aggregati che, però, potrebbero garantire valore aggiunto all’utente. Di contro, in altre occasioni, viene pubblicata la stessa quantità di contenuti tanto nel desktop quanto nel mobile. Pratica errata se la quantità di testo è ingente: su uno smartphone si ha ancora meno voglia di leggere di quanta se ne abbia davanti allo schermo di un personal computer. Se si vuole realizzare un buon lavoro tanto nel desktop quanto nel mobile è opportuno creare due versioni distinte di contenuto!
- Alcuni utenti, io tra questi, preferiscono utilizzare la versione desktop di un sito anche navigando con uno smartphone. Non è un caso, infatti, se diversi clienti, nel corso dell’ultimo anno, mi abbiano espressamente richiesto di non realizzare una versione “a quadrettoni” del proprio sito. Purtroppo non è stato possibile accontentarli, Google imperat, però, tramite un semplice script, ho attivato un tasto che consente loro di effettuare uno switch tra la versione mobile del sito e quella desktop. Funzionalità che dovrebbe essere presente in qualsiasi sito per smartphone (poco importa che il browser possa surrogarla, l’utente medio non conosce nemmeno il significato della parola “browser”!).
- Spesso analizzando i trend di Theme Forest, celebre Marketplace di template per siti web già pronti all’uso, assisto impotente al cosiddetto eccesso di responsività: viene realizzata una versione mobile di un sito e poi la si adatta al desktop. Si tratta di una prevaricazione! Chi dispone di un monitor sopra i 20 pollici è costretto a ruotare la testa per poter vedere il sito nella sua interezza e gli è preclusa la visione di insieme (potete capire cosa intendo se ponete la punta del vostro naso a 20 centimetri dallo schermo della vostra televisione). E, in ogni caso, anche ammettendo una supremazia di utenti da parte della navigazione mobile, questa è comunque limitata, stando alle stesse parole di chi la sostiene, per cui entrambe le navigazioni dovrebbero possedere la medesima dignità. Ma, al di là di questo, la sintesi del Responsive Design, traduco liberamente le parole di Marcotte che l’ha determinata, è quella di garantire un design universale, una medesima esperienza d’uso a prescindere dal supporto di navigazione utilizzato. E quindi la pratica di cui sopra è errata ed incoerente: di fatto si favorisce il mobile e si penalizza il desktop!
- C’è anche chi, in maniera stolta, utilizza un menu tipicamente mobile (che si attiva, a comparsa, generalmente tramite una icona composta da tre strisce orizzontali) anche nelle versioni desktop del sito, obbligando così l’utente ad effettuare tre clic in luogo di uno! In questo modo si aumentano le probabilità che un utente abbandoni il sito! Ne parlava giusto qualche giorno fa Paolo Valenti (Wolly) a cui lascio la parola…
Riprendiamo ora, per concludere, un concetto precedentemente espresso e cioè la convinzione assoluta di alcuni web designer che il traffico da mobile abbia superato quello desktop.
Vorrei pubblicamente chiedere a costoro, che sciorinano questa affermazione di continuo, quasi fosse un mantra, su che basi statistiche sono fondate le loro parole!
Di statistiche mondiali e, soprattutto, assolute proprio non ne esistono! Se analizzo i quasi 100 account Analytics che controllo il traffico da smartphone è in ascesa, ma resta sempre inferiore a quello da desktop. Ciò però non mi consente di affermare – e mi guardo bene dal farlo – che si tratti di una legge universale, applicabile tout court ad ogni sito web dell’universo!
Ammettiamo, comunque, che il traffico da mobile abbia superato il traffico da desktop…
E le metriche fondamentali non le vogliamo considerare? Il mobile, e questo è un dato certo, rilevato da tutti gli studi che si sono succeduti, per frequenza di rimbalzo, numero di pagine per sessione di navigazione e tempi di permanenza ha una performance media di molto inferiore a quella desktop.
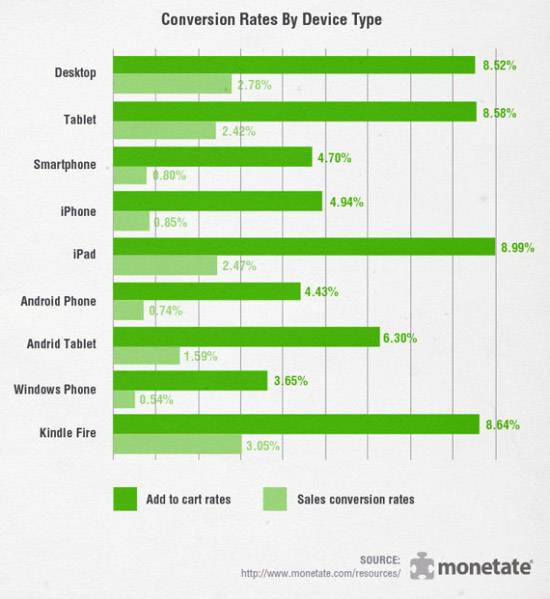
Non solo, il mobile ha una capacità di conversione pari a circa un terzo rispetto a quella del desktop! Almeno questo sostiene l’ultima ricerca di Monetate: “It clearly shows that Smartphone add-to-cart and conversion rates are much lower than for desktop – important if you’re making the business case for a mobile responsive site”.
Sono dati assoluti? Probabilmente no, giacché si considerano “solamente” i principali e-commerce, ma mi fido più di queste rilevazioni che di quelle di “seconda o terza mano” che, giornalmente, “girano” tra alcuni addetti ai lavori o presunti tali.
A questo punto vi chiedo: siete ancora in grado di affermare con assoluta certezza che la navigazione mobile sia più importante e profittevole di quella desktop? Io dico di no! Allo stesso tempo però non mi sento neppure di poter affermare che lo sia in assoluto quella desktop…
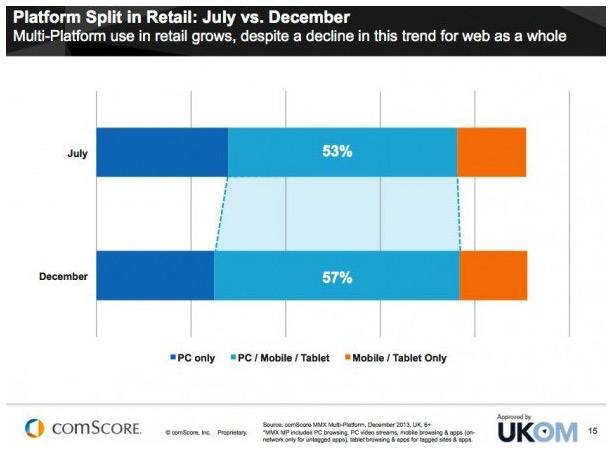
E allora come si esce da questo empasse? È semplice, basta considerare le due navigazioni quali interdipendenti! A questa conclusione è, infatti, arrivata un’ulteriore ricerca di Mobify: la maggioranza degli utenti che utilizzano uno smartphone poi passa ad effettuare una transazione via desktop.
L’una, insomma, completa l’altra. La navigazione via smartphone produce, in genere, poche conversioni, di conseguenza risulta poco profittevole, ma, nel contempo, è sempre più utilizzata. Di contro, la navigazione desktop sta perdendo un po’ di terreno, ma è quella che converte!
Per cui lo smartphone dovrebbe rappresentare un dispositivo che permette all’utente di effettuare una prima interazione con un sito web e di traghettarlo, poi, verso il desktop laddove, più probabilmente, avverrà la conversione
Per cui, lo ribadisco per l’ennesima volta, è un esercizio stupido ragionare in termini di “Mobile first”! Entrambe le tipologie di navigazione sono egualmente importanti e, in linea di massima, ne basta una mal realizzata per trascinare a fondo anche l’altra.
Vi propongo un ultimo grafico di ComScore che misura la percentuale di utenti che completa una navigazione sia tramite smartphone che desktop a complemento di quanto affermato:
Bene, se vi ho convinto, da domani riponete in un cassetto la formula “Mobile Vs Desktop” (ben 116.000.000 di risultati in Google) e cominciate piuttosto a ragionare e discutere di Mobile Pro Desktop! Vedrete che i clienti, alla fine, vi ringrazieranno…